Chomeのローカルオーバーライド機能を使用することで、Webページが参照しているファイルの一部をローカル環境のファイルに差し替えた状態のWebページをブラウザ上に表示することのできる機能です。
この機能により、CSSなどの調整・動作検証ができるため、開発中はもちろん、公開済みWebページの調整でも効果を発揮します。
定期的にアクセスするWebページのスタイルやその他のコンテンツを変更することで、ユーザーの目には明るすぎるサイトのスタイルを暗いものに変更したり、より見栄えを良くすることができます。
また、フォントの変更、フォントサイズの拡大または縮小、不要な画像の削除などの変更も可能です。
前準備
1.「Ctrl+Shift+I」でDeveloperToolを起動します。
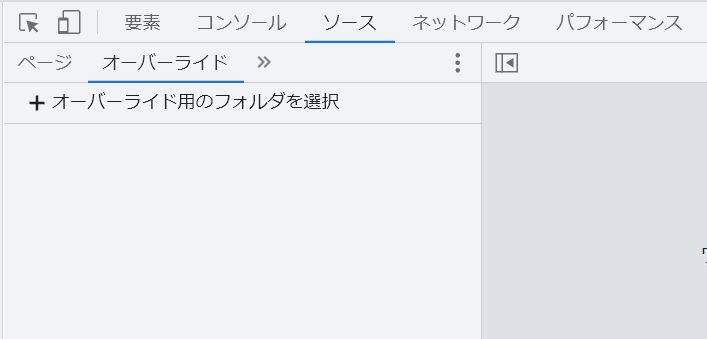
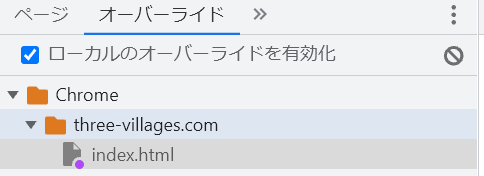
2.「ソース」パネル内の「オーバーライドタブ」を選択します。
「オーバーライド用のフォルダを選択」をクリックするとフォルダ選択画面が開きます。

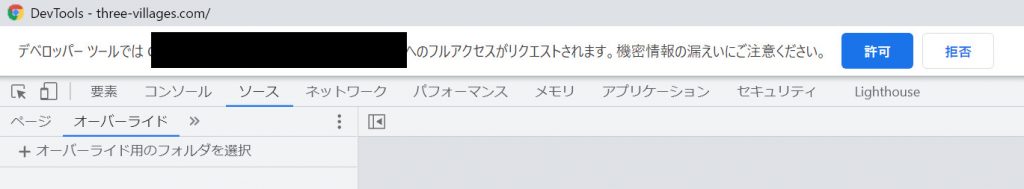
3.ビューポートの上部にある[許可]をクリックして、DevToolsにディレクトリへの読み取りおよび書き込みアクセスを許可します。

以上の3ステップで変更の準備完了です。
変更のやり方
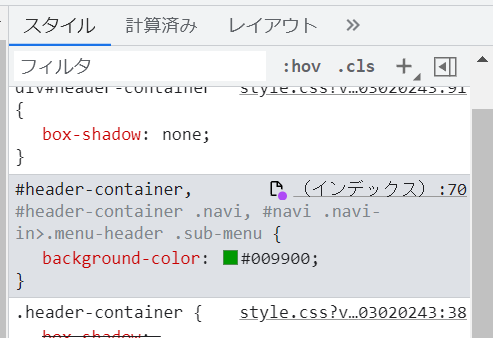
要素パネルのスタイルで変更を行うと変更箇所の該当ファイルがローカルに保存されます。


制限事項
- DevToolsは、要素パネルのDOMツリーで行われた変更を保存しません。代わりに、[ソース]パネルでHTMLを編集してください。
- [スタイル]でCSSを編集し、そのCSSのソースがHTMLファイルである場合、DevToolsは変更を保存しません。代わりに、[ソース]パネルでHTMLファイルを編集します。
参考サイト What’s New In DevTools (Chrome 65) – Chrome Developers