概要
Cocoonでコーポレートサイトを制作する手順のメモ
Cocoon設定 – 全体
全体の設定よく利用する設定は、「サイドバーの表示状態」です。
コーポレートサイトのページ構成によっては、サイドバーが必要ない場合は、「全てのページで非表示」を設定します。
またサイトの全体の背景の色もこちらから設定ができます。
Cocoon設定 – ヘッダー
ヘッダーはサイトの構成のヘッダ―にあたる部分で全ページ共通のヘッダ設定になります。
ヘッダーレイアウト、ヘッダーの高さ、ヘッダー色、グローバルナビ色等を変更できます。
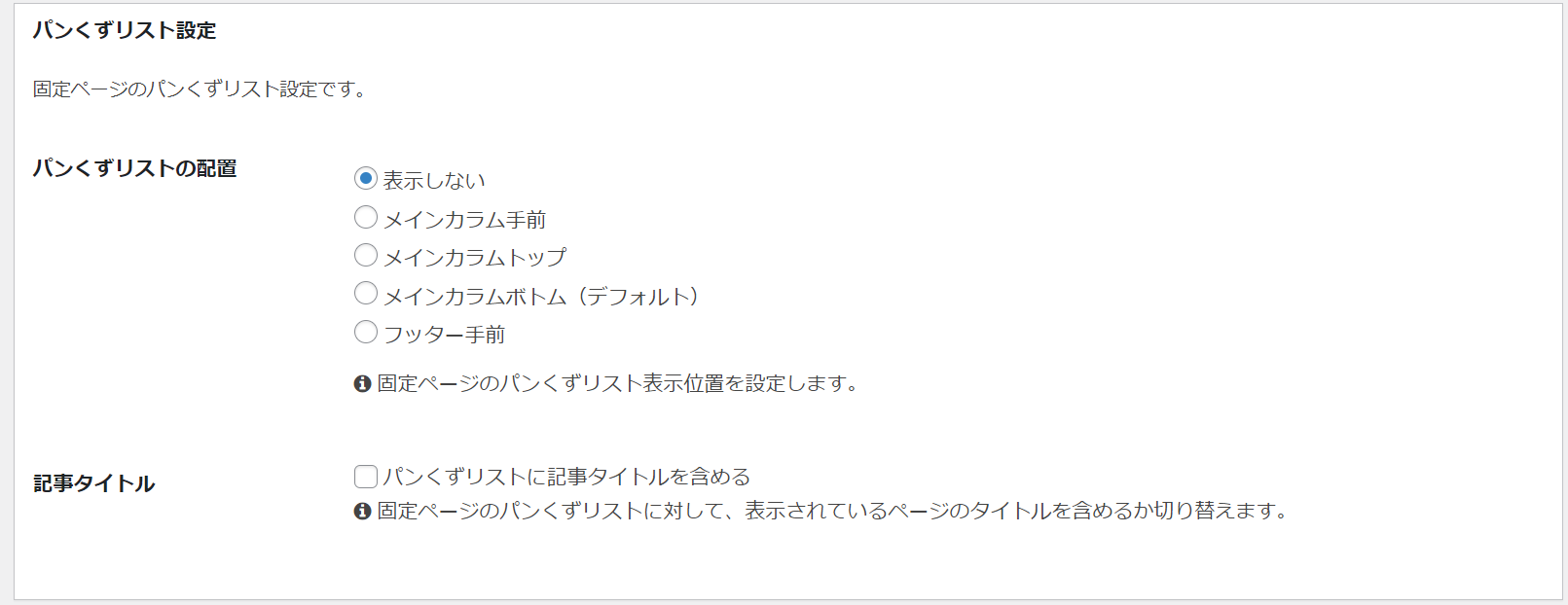
Cocoon設定 – 固定ページ
コーポレートサイトの固定ページでコメントを記載することがなければ、「コメント設定」から設定ができます。

パンくずリストが必要なければ、こちらから設定ができます。

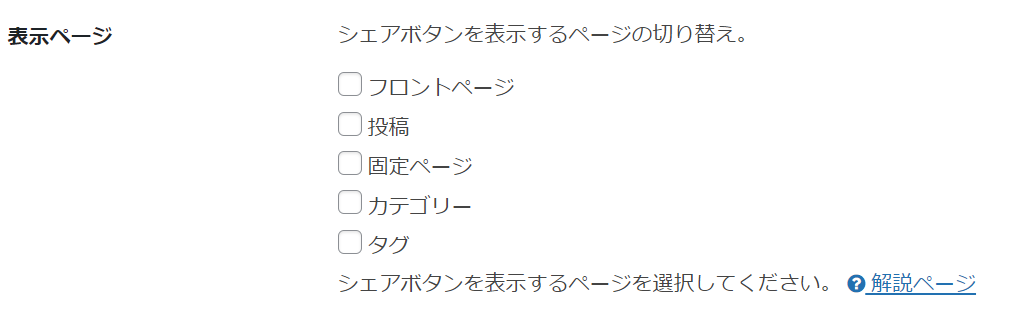
Cocoon設定 – SNSシェア
コーポレートサイトでSNSシェアを表示しない場合は、「表示ページ」の設定でチェックを全て外します。

Cocoon設定 – アピールエリア
フロントページなどでグローバルナビの下に全面で画像を表示したい場合に使用します。
固定ページの追加
会社概要、事業内容、お問い合わせなコーポレートサイトに必要なページをWordpressの「固定ページ」メニューから新規追加します。
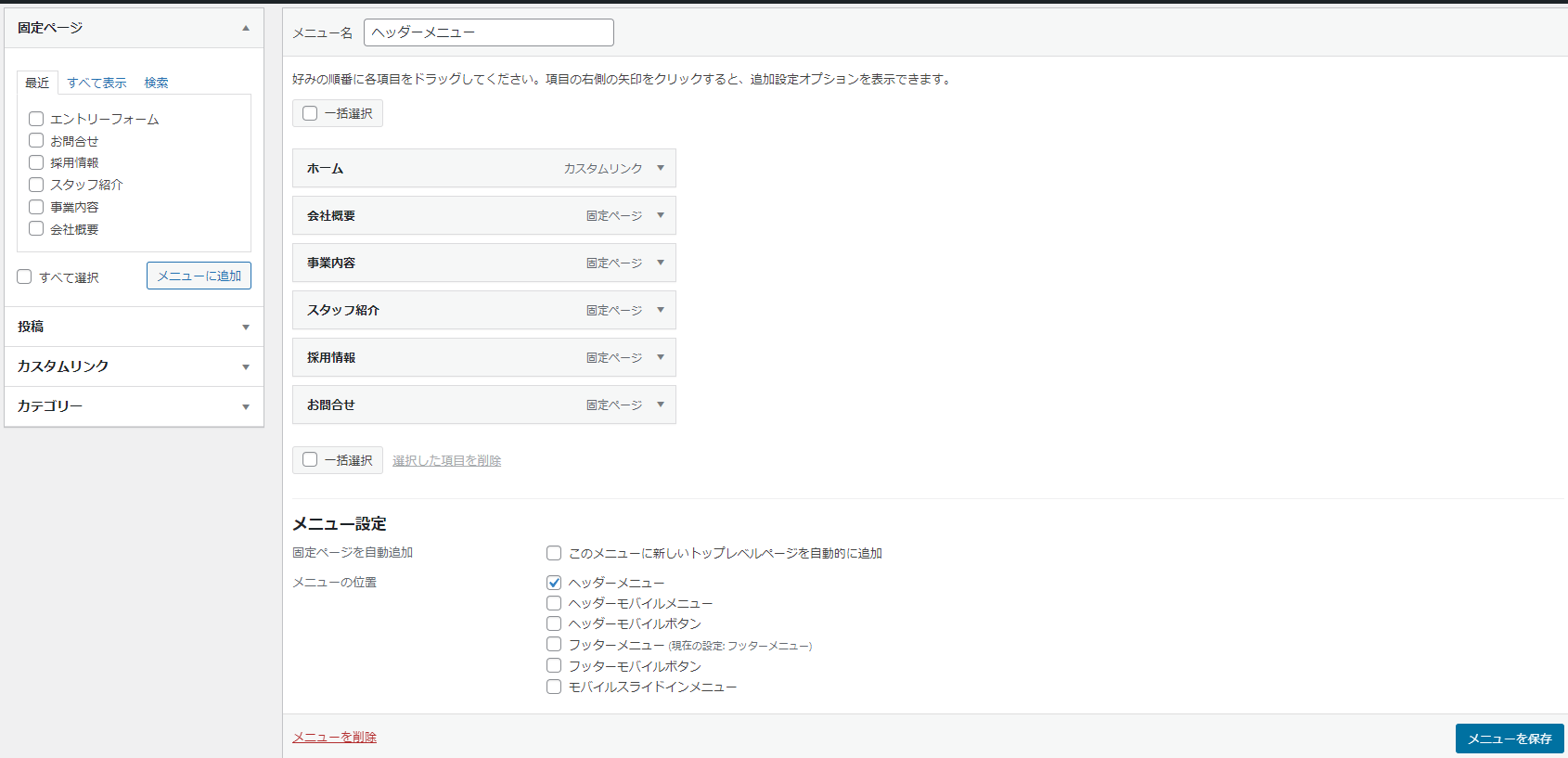
グローバルナビを設定
WordPressの「外観」- 「メニュー」からメニューを新規追加します。
追加するグローバルナビの項目は固定ページから選択します。

メニュを保存することでグローバルナビが表示されます。
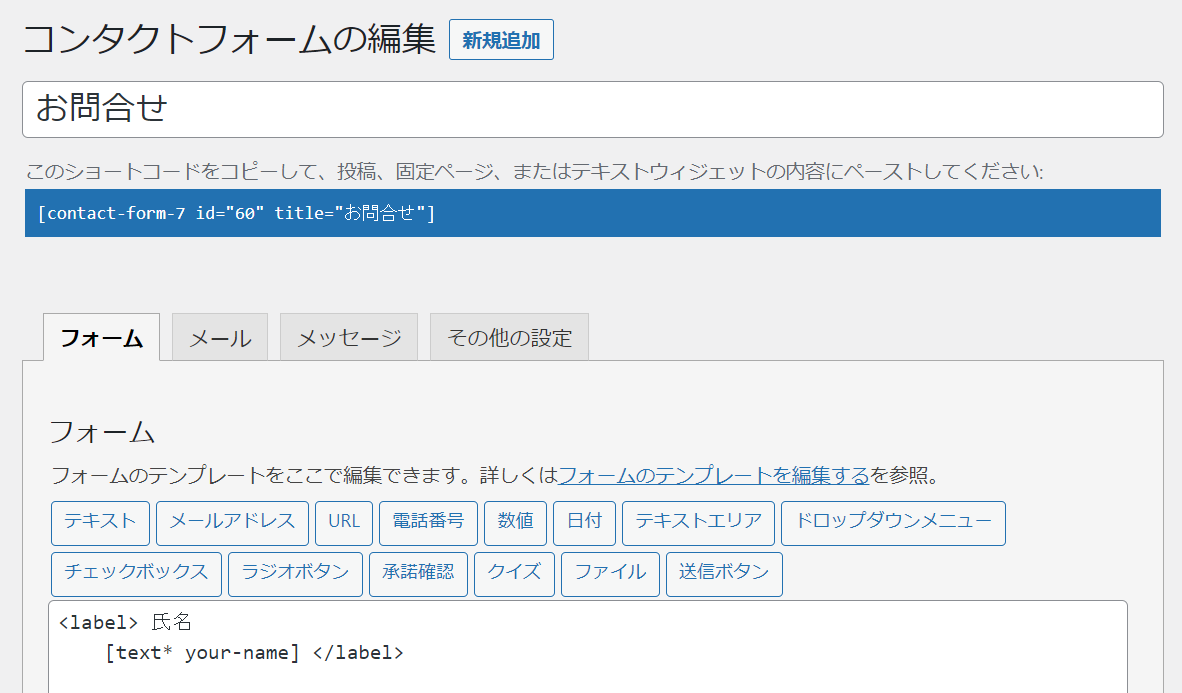
お問合せフォーム(コンタクトフォーム)の設定
手軽に設置できる「Contact Form 7」というプラグインを使用します。
まずは自身のWordPressにContact Form 7をインストールします。
インストール方法ですが、「プラグイン」メニューから「新規追加」を選択して右上に表示された検索窓に「Contact Form 7」と入力し、検索で表示されたContact Form 7の【今すぐインストール】ボタンをクリックします。
インストールが完了すると「有効化」ボタンが表示されるので、クリックして有効化します。
有効化が完了するとWordPressのメニューに「お問い合わせ」が追加されます。
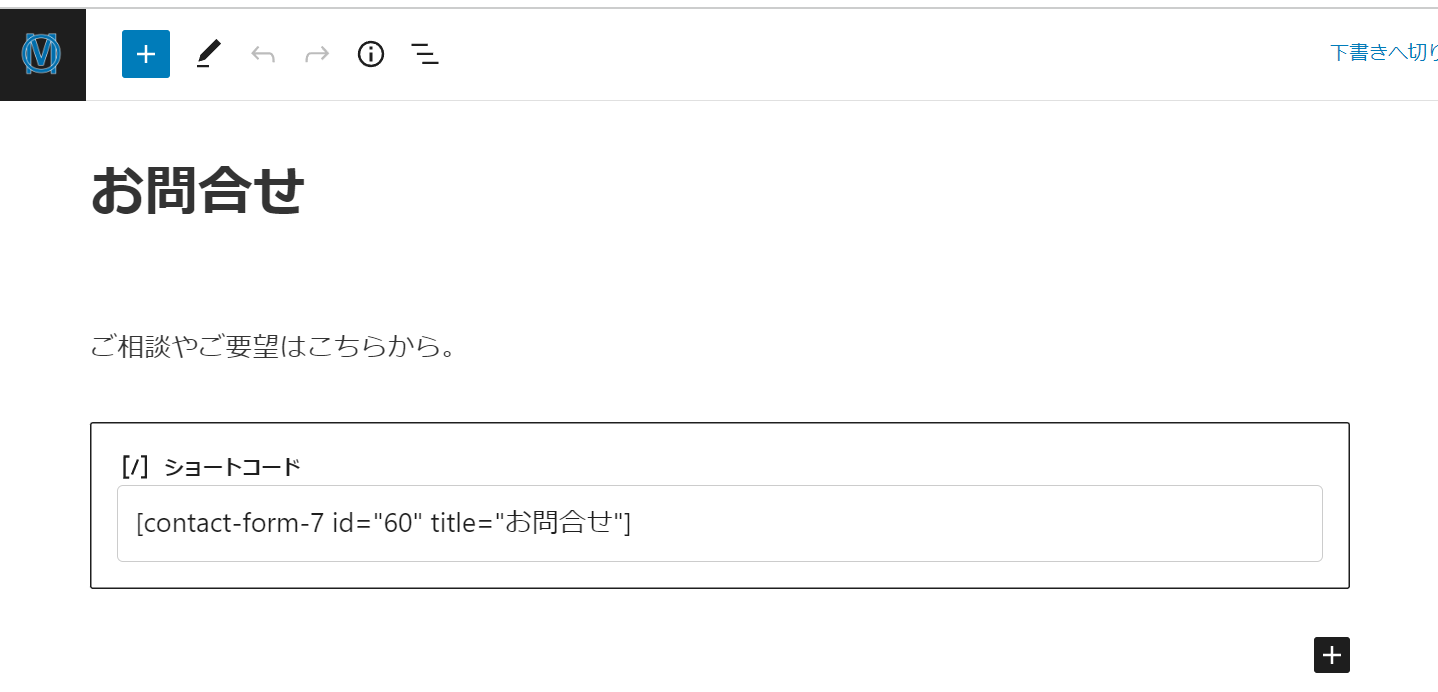
登録したお問い合わせの情報を設定するには、編集画面上部のショートコードを使用します。

固定ページに設定するとこのようになります。

CSSの設定
サイトの構成や記事の登録が一通り出来た段階でスタイルの設定に移ります。
Cocoonでは、ウィジェットやテーマ設定を変更せず、外観のみ変更出来るように、スキン機能というものがありますので、スキンを使用して全体の外観を設定します。
スキン設定の手順は公式サイトを参考。
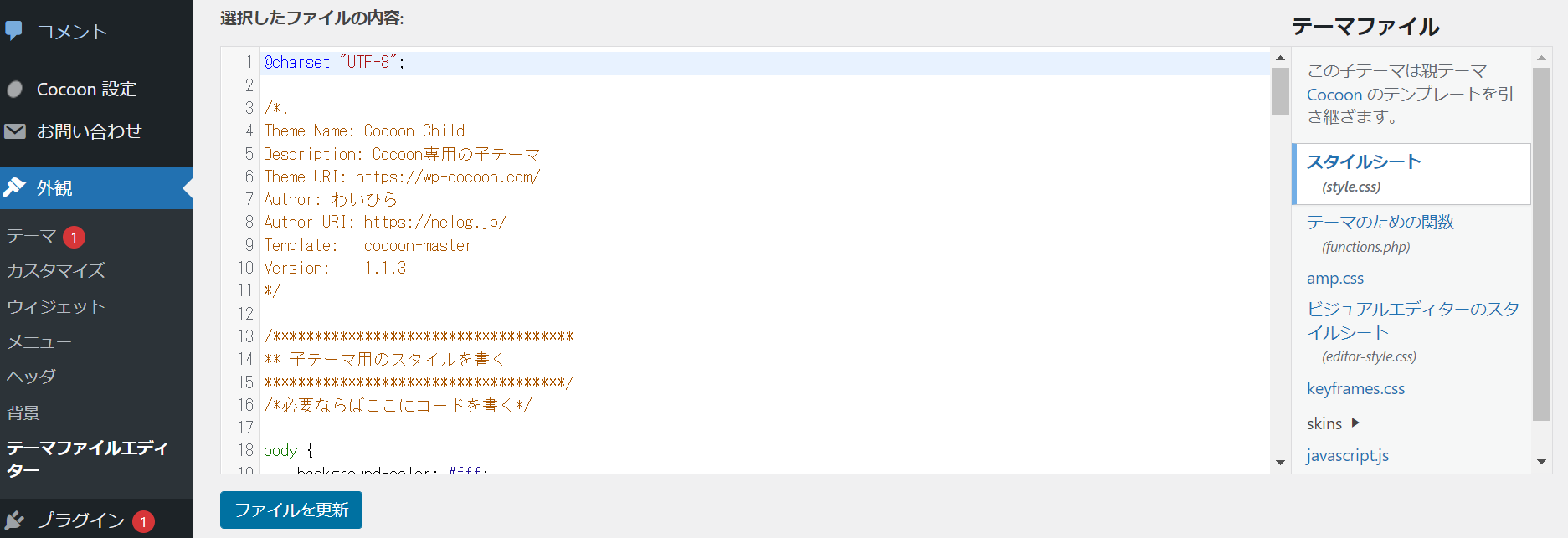
固定ページの細かいスタイル設定は、WordPressの「外観」メニューの「テーマファイルエディタ」より行います。

スタイルシート(style.css)だけではなく、javascript.jsも設定できます。