回線速度が遅い環境で、サイトが重いのをなんとかして欲しい。。という案件で、JavaScript や CSS の軽量化の必要が出てきました。 JavaScript や CSS とは既に圧縮済ですが、それでも読込時間が長かったので、使用されていない箇所を削除してファイルサイズを減らすことになりました。
そこで活躍したのが、ChromeのCoverage(カバレッジ)というツールになります。
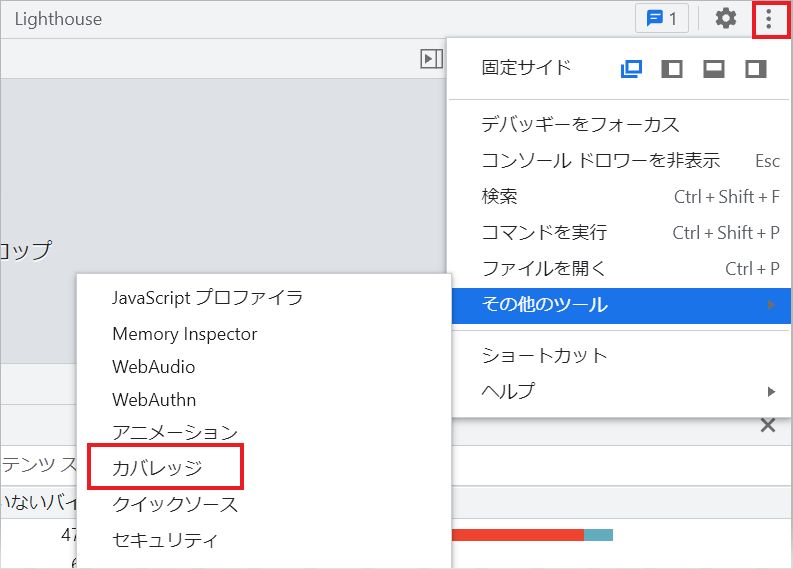
開発者ツールの下に表示するには、「その他ツール」から「カバレッジ」を選択し追加します。

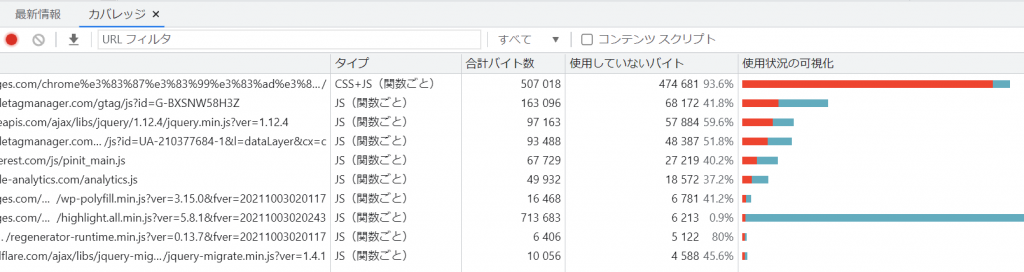
黒丸アイコン「●」をクリックして「カバレッジ」を実行すると下記のように表示されます。

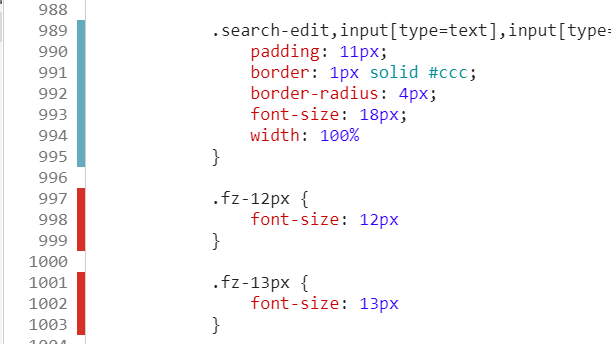
青が閲覧中のページで使用している要素、赤が使用されていない要素になります。

静的サイトではなく、Ajax等でサイトの一部が動的に変更されるケースでは、本来必要な要素を消してしまうと正しい結果が出なくなる場合があるので注意が必要です。


